When.a Font Is Outlined in Illustrator Can It Unoutlined Again
Create a font

I used to waste product way too many hours trawling through fonts lists, badly trying to find the right one, but with nothing actually striking the spot. Eventually, I realised it might be a practiced idea if I started reaching for my pen and pad to design my own solutions, rather than getting bogged downwards in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood you're wanting to convey with typography is a handy skill set. Yes, it takes practice, just each time yous effort, you'll learn a whole heap of new things.
For instance, designing your own blazon really helps yous capeesh how subtle differences can accept a big overall effect and how the wrong blazon choices can really boring your concept.
This tutorial is going to assist get you lot get started with making your own fonts. Over the adjacent three pages, I'grand going to share with you a technique and procedure I've adult over the years.
Offset, you'll need to get your materials in order. Nothing likewise fancy: just some A3 tracing paper, a 2H pencil, fine liners, a expert rubber, sharpener, ruler and some masking tape. Let's begin.

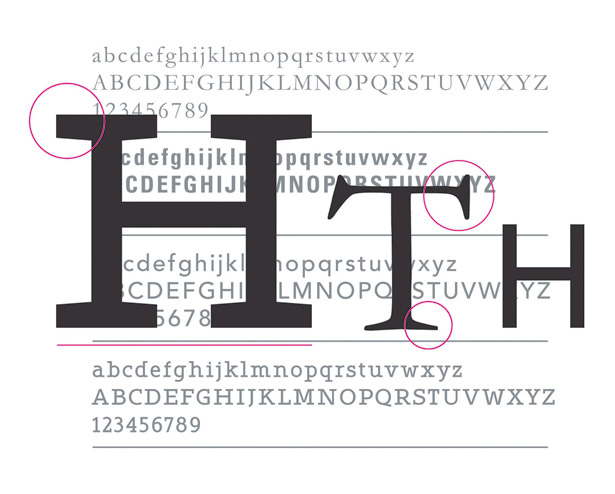
one Written report fonts
Begin by familiarising yourself with the characters in fonts. Open a program such as Adobe InDesign or Illustrator and type out the alphabet in a few favourites. Ascertain why you similar them, and what consistencies and inconsistencies are apparent.

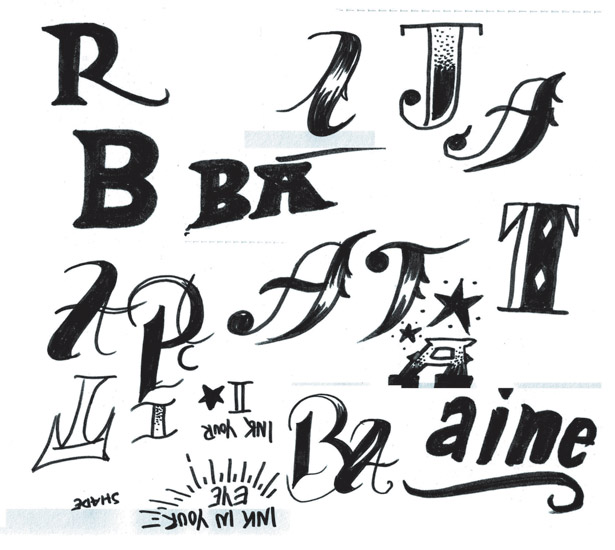
2 Offset sketching
Next, open up your sketchbook and begin loosely experimenting with different typefaces. Starting time by drawing some characters from your favourites list; every bit you lot build in conviction, brainstorm calculation your own. At that place's no right or incorrect at this stage, and then just play.

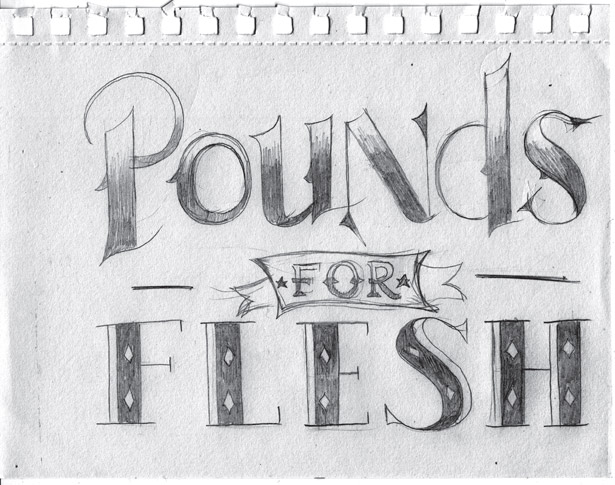
three Sketch loosely
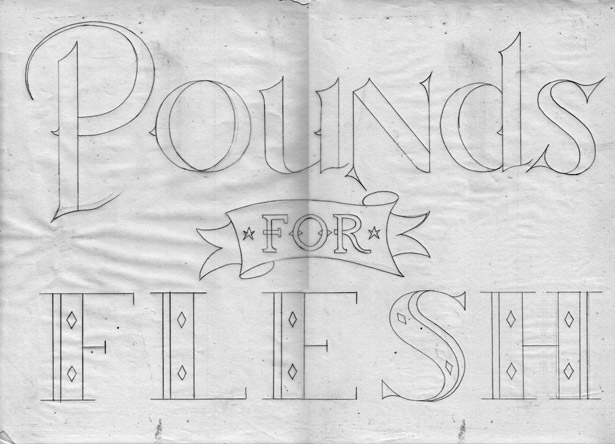
You should at present be confident plenty to utilise a concept to assist tie all your sketching together. Hither, we're creating the main typography for a fictional tattoo parlour called 'Pounds for Flesh'. You lot can employ the file Loosesketchreference.jpg for inspiration.

four Two sheets
Once you're happy with your loose sketch, it'south time to start a bigger, more than focused version. Become ii loose sheets of tracing paper and line them upward on top of i another. Use a strip of masking tape to stick them together, folding it over the top.

5 Draw guides
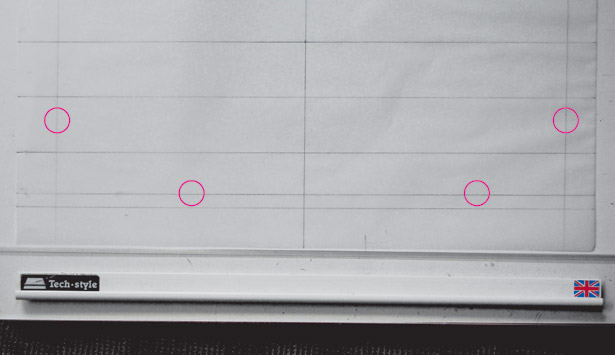
On the bottom sheet, start marking upwards some guides so you can place your characters accurately. Divide the page beyond its width and length to notice the centre point of the newspaper. From that point, draw lines beyond the total width in 4cm increments, as shown here.

vi Unproblematic rules
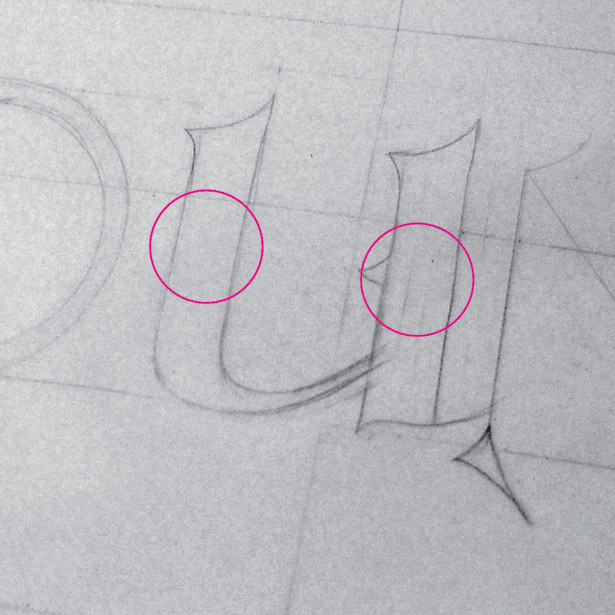
Our offset discussion has six characters, which we'll space equally across the top. However, we need to lay down a couple of rules. For case, the o and n need to be wider than the d, u and due south. Aim for around 1cm for the width of the u'due south stems (marked in the image).

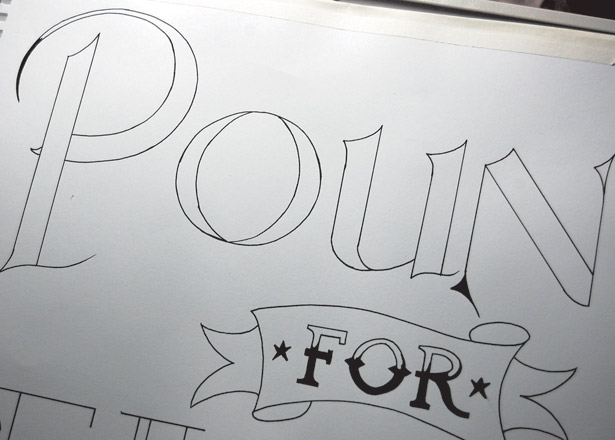
7 Sketch characters
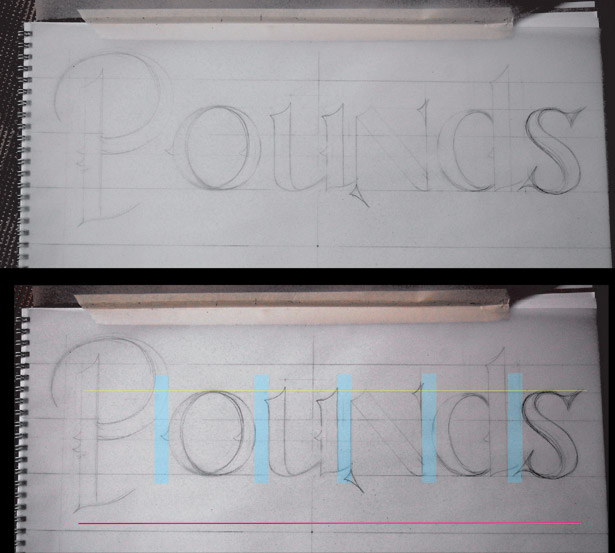
This step requires a bit of trial and fault. Starting time by loosely sketching your characters, paying attention to the spacing across the full width of the page and betwixt each character, likewise as their pinnacle. Don't try to be exact: just get a feel for the drawing and spacing.

8 Introduce consistency
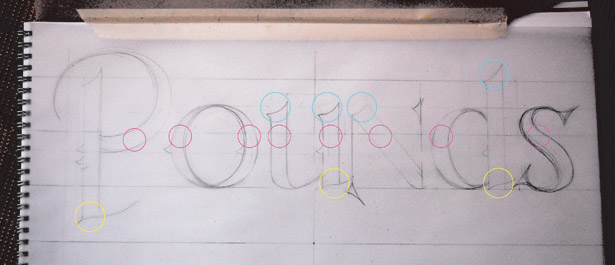
Next, make some slight changes to some of the characters to introduce consistency. Annotation the o hither, which at present has a vertical stress to the heart. Written report your characters, checking each one to see where consistency can be incorporated.

ix Draw o
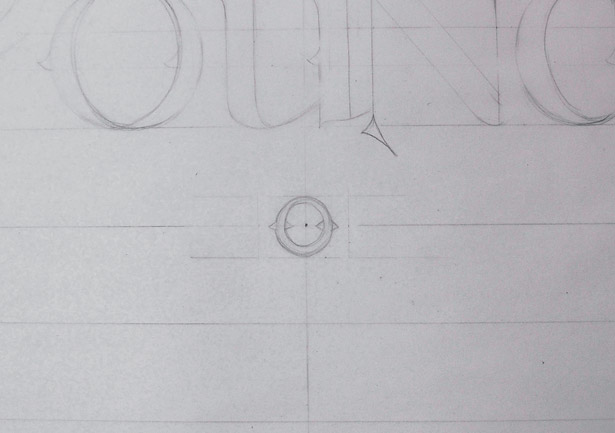
One time you lot're happy with how your first word is working out, it's time to move on to the next 1. In our example, this is 'for'. I've begun by cartoon the central o smack in the middle of my page, which fills upwardly a space that'south effectually ii.5x2.5cm in size. I've then gone on to space the f and r equally on either side. Notation that you'll demand to take into account the spurs on the o and the serifs on the r when you're doing this.

ten Tie a ribbon
Time to add together some decoration. Identify two stars evenly from the f and r and then start tackling a ribbon shape. Give the 'for' some breathing room and ensure yous continue the width and height equal throughout the iv sections: the forepart, the wraparound and the ends.

11 Mankind it out
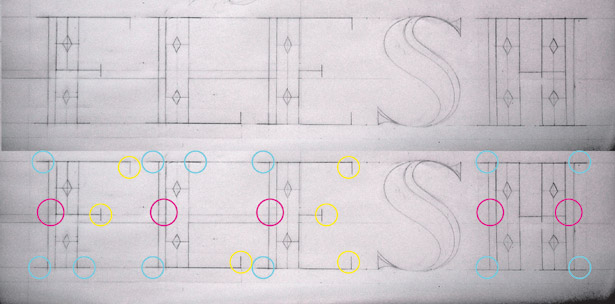
Now let's move on to 'Flesh'. Measure the width of 'Pounds', adding vertical guides aligned to the stem of P and the end of s to apply equally kickoff and end points. Then create a baseline by cartoon a guide 1cm above the lowest guide already in place.

12 Strike a balance
Begin sketching out 'Mankind', trying to strike a balance between each letterform. Almost of these characters (each 5.5cm wide) are made of the same parts. The stems are 1.5cm broad with a line set 5mm to the left. I've marked up more than consistencies to consider, too.

thirteen Describe a curve
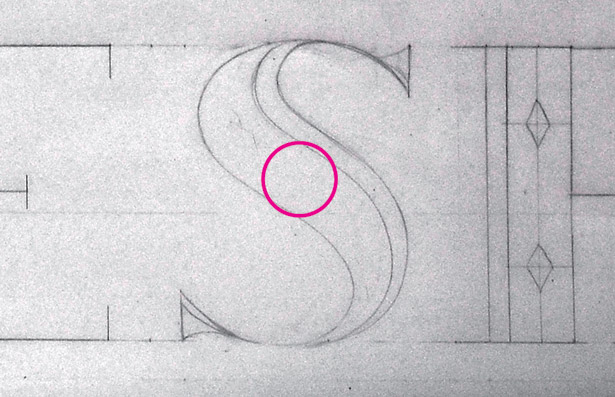
The letter of the alphabet south will be the trickiest – with the other characters being so straight, it volition stick out like a sore thumb, throwing off the residual of the word. Keep the s'due south curve at 1.5cm in the centre, so it matches the stems in the residuum of the characters.

14 Finesse it
Once you're happy, it'due south fourth dimension to utilise the tiptop canvas of tracing paper you attached earlier to really add finesse to your cartoon. This should exist the fun part. Remember that you can merely supplant the paper if you need to start over because you recall y'all can do ameliorate.

15 Ink up
When you've completed the pinnacle sheet, it's fourth dimension to utilize information technology as the template for inking up a last version. Remove the bottom sail of tracing paper and place a fresh new sheet over the top, sticking it down with masking record. Brainstorm tracing your outlines with a pen.

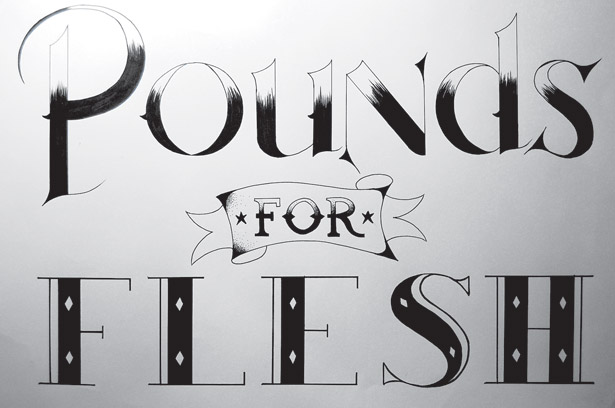
sixteen Add furnishings
With the outlines ready, allow's fill them in. Instead of making them solid black, you might want to endeavor out some effects. I've experimented with creating the illusion of lite with stippling, or making strokes that fade as they pass into the light.

17 Experiment
Don't be afraid to experiment: y'all can easily replace the tiptop sheet, so yous don't take to showtime again from scratch. I messed up 'Flesh', making the lines as well thick and creating a dodgy H, then I started over on a new meridian sheet. When you're finished, it'due south fourth dimension to scan it in.

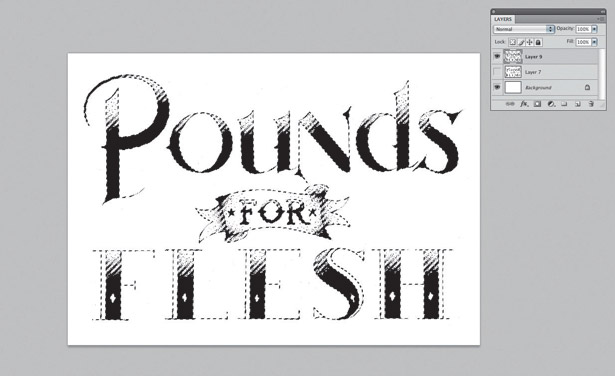
18 Open up files
Scan at high res and open the files in Photoshop. If, like me, y'all simply take an A4 scanner, stitch the 2 pieces together and select Paradigm > Adjustments > Levels. Tweak the sliders so that the blacks go darker and the whites go lighter, creating more contrast.

xix Photoshop magic
At present cull Select > Colour Range. Click on the highlighted area and press OK. Next, you should create a new layer, keeping the marquee selection around the object. Hit Shift+Delete. Select a colour y'all similar and press Render. You at present have a free object that you tin can employ equally y'all please.
For more info on type terms and tips, check out the What is Typography? and best free fonts posts on our sister site Creative Bloq.
Related articles
Source: https://www.creativebloq.com/netmag/create-font-2117095
0 Response to "When.a Font Is Outlined in Illustrator Can It Unoutlined Again"
Post a Comment